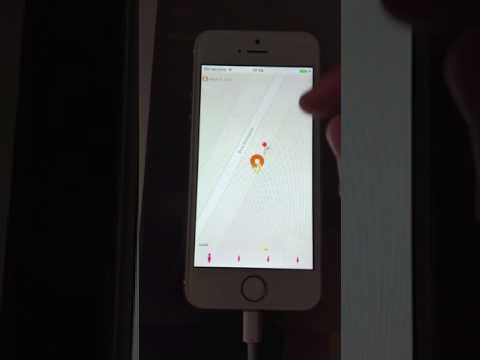
Hi guys, I’m trying to put a MapMarker with a custom icon. But the problem is the anchor doesn’t centrate correctly the icon. Here is the video who explain my problem.
<NativeViewHost>
<MapView ux:Name="map" Latitude="59.911567" Longitude="10.741030" Zoom="10" MarkerTapped="{showPopup}">
<MapMarker Latitude="59.911567" Longitude="10.741030" IconFile="../Assets/markers/fire.png"/>
<!-- IconAnchorY and IconAnchorX attributes doesn't do any effect. -->
<MapMarker Latitude="59.911567" Longitude="10.741030"/>
</MapView>
</NativeViewHost>
This is the marker I’m using… 
Thank you