I am working on a dropdown list. But I have a problem about set already selected value into dropdown list when dropdown list is displayed first time. I dont know how to do it. Can you help me ?
Here is my component “selectbox” code:
With:
- <object ux:Property="Values" /> : dropdown Options
- <object ux:Property="Value" /> : already selected option
<Panel ux:Class="SelectBox" ZOffset="1">
<object ux:Property="Values" />
<object ux:Property="Value" />
<UserEvent ux:Name="onChange" />
<JavaScript>
function handleSelect(args) {
onChange.raise({
id: args.data.id
});
}
module.exports = {
handleSelect: handleSelect
}
</JavaScript>
<Panel ux:Class="DropdownOption" ux:Name="self" Height="45" Margin="40,0" Padding="10,0">
<string ux:Property="Text" />
<Rectangle Layer="Background">
<SolidColor ux:Name="bgCol" Color="Snow" />
</Rectangle>
<Text ux:Name="tCol" Alignment="CenterLeft" Value="{Property self.Text}" FontSize="16" Margin="10,0"/>
<WhileHovering>
<Change bgCol.Color="#db5b05" />
<Change tCol.TextColor="#FFF" />
</WhileHovering>
</Panel>
<Rectangle CornerRadius="5" Alignment="VerticalCenter">
<StackPanel>
<Each Items="{Property this.Values}">
<DropdownOption Text="{name}" Clicked="{handleSelect}" ZOffset="2" Opacity="1"/>
</Each>
</StackPanel>
</Rectangle>
<Rectangle Background="#000" Opacity="0.8" Layer="Background" Clicked="{handleOverlayClicked}"/>
</Panel>
Hi!
All properties are available as observables in JS, so you can do something like:
this.Value.value = "this is the value";
Hi Anders !
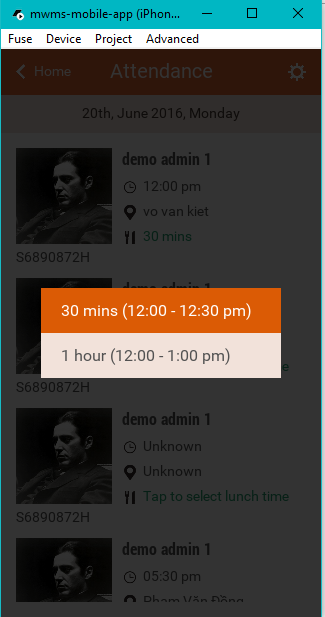
I don’t quite understand. My question is “how to display option is already selected before. Example: the option is already selected before will have background orange and text color is white like above image”
Do a remap in your JS:
module.exports = {
values : this.Values.map(function(v) {
return {
name: v.name,
isSelected: Observable(function() {
return v === this.Value.value;
})
}
}
... other exports
}
And then bind to {values} instead of {Property this.Values}, and do a <WhileTrue Value="{isSelected}">
Ok. I got it. But when I do that “values” just return null or I console.log(this.Value.length) it return 0. I don’t know why?
My proccess is:
- create an variable in js file:

- in .ux file I get that variable and pass it into a component class
- in component class file .ux I try console.log values which I passed from ux page obove but it return 0 and null
Hi,
As JS and UI are async, the properties will be null initially, you have to wait for a value to arrive:
this.SomeProperty.onValueChanged(function(newValue) {
...
});
Yeah. But:
var values = Observable();
this.Values.onValueChanged(function(OptionValues) {
values = OptionValues
console.log('values in: ', values.length) // return 2
});
console.log('values out: ', values.length) // return 0 when out function
Have way to fix this problem? I need to use it outside function in Javascript tag
Nope. You can’t access the value before it is available. The function is called later when the property value is ready. As long as you rely on observable logic, you should never need the value though.
Can you please explain what you are trying to do? That way we can help find the best way to acheive it.
Yes. I am trying do a dropdown list with already selected option as I mentioned at this topic.
Hi !
Sorry to take your time. I’m a newbie Fusetools so have many issuses I can’t resolve. So I need help from you.
This issue we discussed yesterday about create a dropdown option with already selected options .
This is my code after I viewed your video on youtube.
https://bitbucket.org/snippets/trannamhcm/XxorG
Please go through and tell me why the values I get to handle in … from component always are null.
If have any question, let ask me. Hope to hear answer from you. Thanks so much !
Hi!
It seems you forgot to do .inner() on your observable properties. Does that help?
var selected = self.Selected.inner();
var values = self.Values.inner();
I additional .inner() but it throw an error
LOG: InternalError: JavaScript dispatching error: Fuse.Scripting.ScriptException: Name: ScriptError
Error message: Uncaught TypeError: Cannot read property 'id' of undefined
File name: Components/SelectBox.ux
Line number: 22
Source line: if(v.id && selected.value){
JS stack trace: TypeError: Cannot read property 'id' of undefined
seem like values is null
if release inner(), code run ok, not error but values = null