Hey everyone,
I’m trying to change the Rectangle Stroke Color by binding it to an object key inside Each.
my code looks like this:
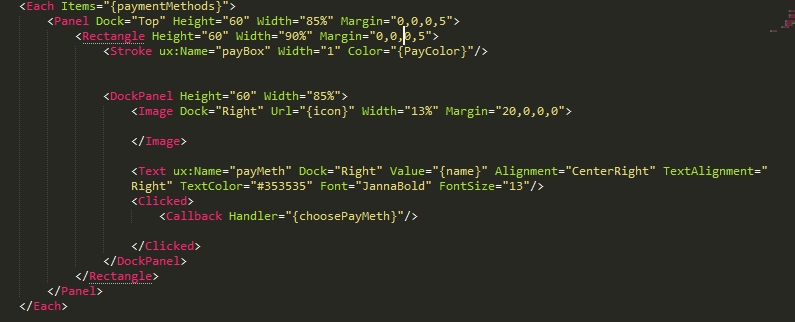
1- Each code:
2- the paymentMethods contents:

3- the function that changes the PayColor value:

when i click on any of the items, the PayColor key actually is updated from White to the new color and in the console.log result:
[{“name”:“test1”,“icon”:“https://www.iconsdb.com/icons/preview/green/visa-xxl.png",“chosen”:false,“PayColor”:“White”},{“name”:“test2”,“icon”:“https://www.iconsdb.com/icons/preview/green/atm-xxl.png”,“chosen”:“True”,“PayColor”:"#008C50"},{“name”:“test3”,“icon”:“https://www.iconsdb.com/icons/preview/green/banknotes-xxl.png”,“chosen”:false,“PayColor”:"White”}]
but it had no effect in the ux, and it stayed White as the original value.
I spent a long time trying many alternatives. any hints to know what i did wrong :’( ?