To replicate problem simply:
- Download this example from fuse: https://www.fusetools.com/examples/pages-using-js
- Change the MainView.ux to the following:
<App Theme="Basic" Background="#eee">
<PageControl>
<Page>
<DockPanel>
<JavaScript File="MainView.js" />
<StackPanel Dock="Top" Background="#3CB5D0">
<StatusBarBackground/>
<iOS.StatusBarConfig Style="Light" />
<Panel Dock="Top" Height="50">
<Text Value="{currentPageTitle}" Alignment="Center" FontSize="25" TextColor="#FFF" />
<Panel ux:Name="backButton" Alignment="Left" Width="90" Opacity="0" Padding="20,0,0,0" Height="50" Clicked="{goBack}" HitTestMode="LocalBounds">
<DockPanel>
<Image File="arrow-left-white.png" Height="20" Color="#fff" Dock="Left" />
<Text Alignment="Center" Margin="5,0,0,0" FontSize="18" TextColor="#fff" Dock="Right">
BACK
</Text>
</DockPanel>
</Panel>
</Panel>
</StackPanel>
<DirectNavigation Active="{currentPageHandle}" />
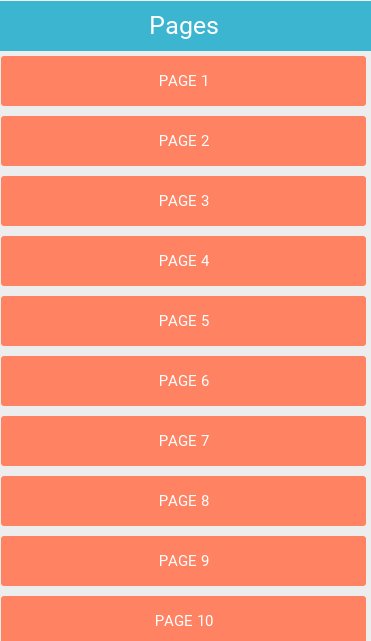
<Page Name="pagesList">
<ExitingAnimation>
<Move X="-1" RelativeTo="Size" Duration="0.3" Easing="CircularInOut" />
<Change backButton.Opacity="1" Duration="0.3" />
</ExitingAnimation>
<ScrollView>
<StackPanel>
<Each Items="{pages}">
<Panel Clicked="{pageButtonClicked}" Height="50" Margin="5">
<Rectangle Layer="Background" CornerRadius="3" Fill="#FF8362" />
<Text Value="{title}" Alignment="Center" TextColor="#fff" FontSize="15" />
</Panel>
</Each>
</StackPanel>
</ScrollView>
</Page>
<Each Items="{pages}">
<Page Name="{handle}">
<Text Value="{title}" FontSize="50" TextColor="#3C4663" Alignment="Center" />
<ExitingAnimation>
<Move X="1" RelativeTo="Size" Duration="0.3" Easing="CircularInOut" />
</ExitingAnimation>
</Page>
</Each>
</DockPanel>
</Page>
<Page>
<Text>HELLO</Text>
</Page>
</PageControl>
</App>
All I really did:
<App Theme="Basic" Background="#eee">
<PageControl>
<Page>
*THE DOCKPANEL CODE**
</Page>
<Page>
<Text>HELLO</Text>
</Page>
</PageControl>
</App>
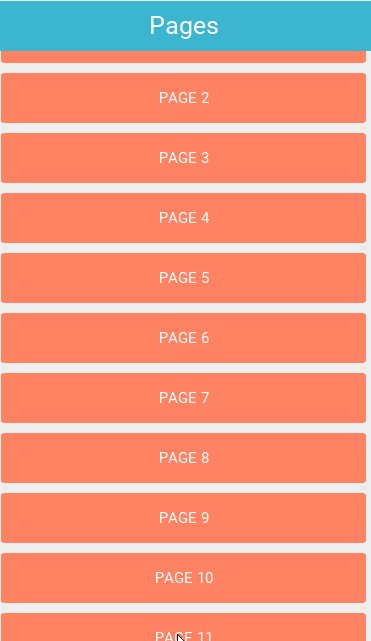
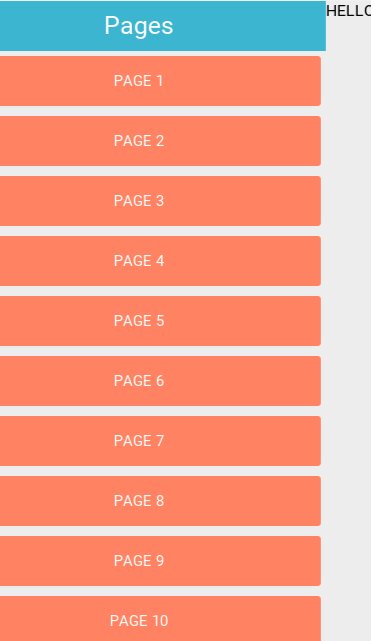
Now click one of the buttons to see how it overlaps