Dear Sirs,
I have subscribed to Fuse Professional and try to use the Chart Pro feature in my App.
I have downloaded the attached samples in the fuse-samples repo. and figure out the method used.
I have tried the same method and not getting the same results.
My code inspired from HorzLine Sample.
Here is the screenshot from the App.

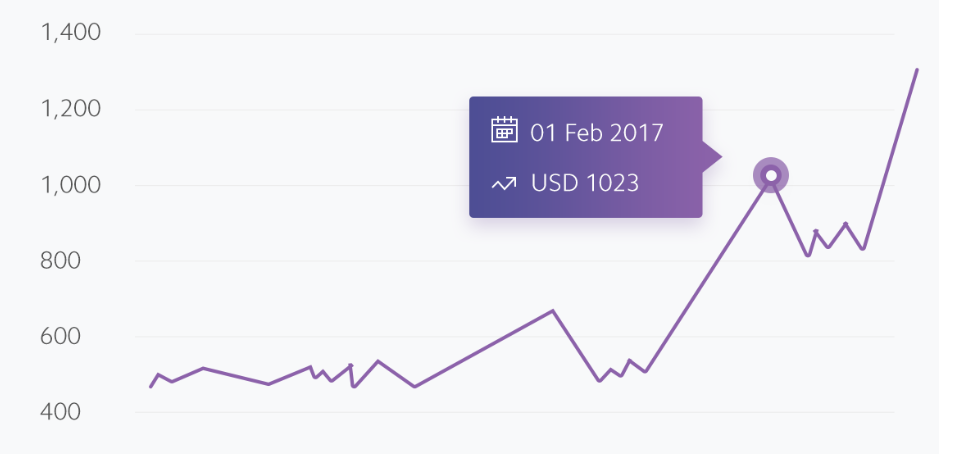
and Here is the Screenshot to be.
The code for the UX page is attached below
PS: it’s too urgent to me to solve that problem !
Best,
Ahmed