Hi. I was trying make an app based on ticket-scroll example.
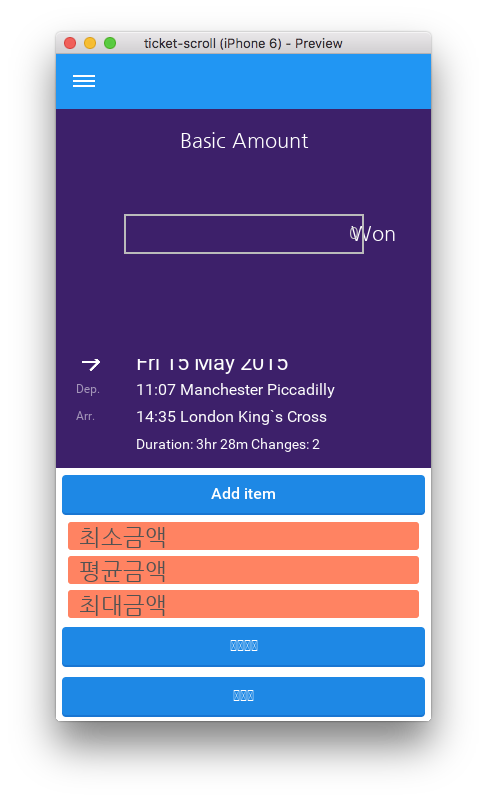
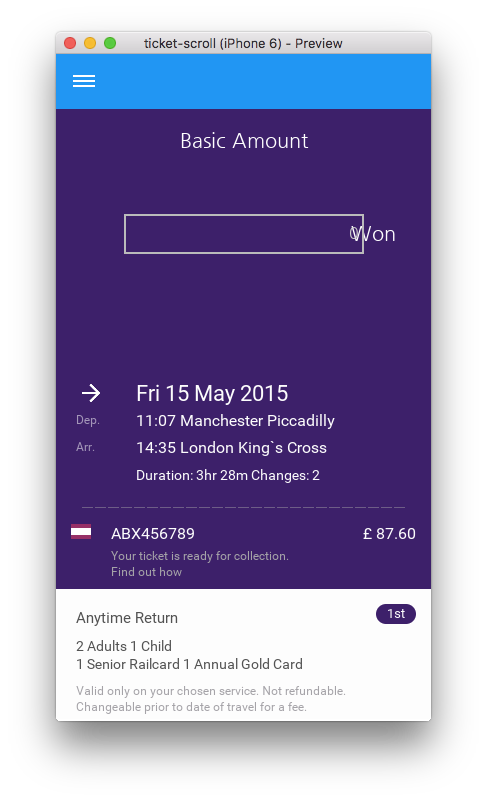
I changed little bit with my own code, but did not really change anything in MainView.ux. I almost successfully got what I wanted but need little help with it. I only want to see the the ‘basic amount’ part and ‘Add item part’… I can’t scroll all the way up to the point where I can cover the ticketInfo part completely…
I will attach MainView.ux Source and screenshot of my app… Thank you for your help and interest.
And just forget the other language you see… Thank you

<Fuse.iOS.StatusBarConfig Style="Light" />
<DockPanel Color="#263238">
<DockPanel>
<TopBar/>
<Panel Color="White">
<ScrollView>
<StackPanel>
<Panel Height="360" />
<StackPanel>
<DockPanel Color="White" >
<RandomNumber />
</DockPanel>
<ScrollingAnimation From="0" To="150">
<Move Target="info" Y="-1" RelativeTo="Size"/>
</ScrollingAnimation>
<ScrollingAnimation From="0" To="130">
<Move Target="infoContent" Y="0.5" RelativeTo="Size" />
<Change Target="infoContent.Opacity" Value="0" Easing="QuadraticInOut"/>
</ScrollingAnimation>
<ScrollingAnimation From="150" To="240">
<Move Target="ticket" Y="-1" RelativeTo="Size"/>
</ScrollingAnimation>
<ScrollingAnimation From="150" To="220">
<Move Target="ticketContent" Y="0.4" RelativeTo="ParentSize" />
<Move Target="stripedLine" Y="-0.05" RelativeTo="ParentSize" RelativeNode="ticket"/>
<Change ticketContent.Opacity="0" Easing="QuadraticInOut"/>
<Change stripedLine.Opacity="0" Easing="QuadraticInOut"/>
</ScrollingAnimation>
<ScrollingAnimation From="220" To="370">
<Move Target="trip" Y="-150" />
</ScrollingAnimation>
</StackPanel>
</StackPanel>
</ScrollView>
<Text ux:Class="T" Color="LightGray" Alignment="CenterLeft"/>
<Grid ux:Name="ticketInfo" Rows="150,80,130" Alignment="Top" >
<Panel ux:Name="trip" >
<HorizontalStripedLine ux:Name="stripedLine" NSegments="25" Padding="25,0" Alignment="Bottom"/>
<Grid RowCount="4" Columns="60,1*" Color="TicketPurple" Padding="20">
<Image File="Icons/arrow.png" Alignment="CenterLeft" Width="30">
<Rotation Degrees="180" />
</Image> <T Value="Fri 15 May 2015" FontSize="22"/>
<T Value="Dep." Color="LightGrayFaded" FontSize="12"/> <T Value="11:07 Manchester Piccadilly" />
<T Value="Arr." Color="LightGrayFaded" FontSize="12"/> <T Value="14:35 London King`s Cross" />
<Panel /> <T FontSize="14" Color="LightGray" Value="Duration: 3hr 28m Changes: 2" />
</Grid>
</Panel>
<Panel ux:Name="ticket" Color="TicketPurple">
<Grid Columns="40,1*" Padding="15" ux:Name="ticketContent">
<Flag Height="15" Width="20" Alignment="TopLeft"/>
<StackPanel>
<DockPanel>
<Text Value="ABX456789" Color="LightGray"/>
<Text Value="£ 87.60" Color="LightGray" Dock="Right"/>
</DockPanel>
<Text Value="Your ticket is ready for collection." Color="MediumGray" FontSize="12" Margin="0,5,0,0"/>
<Text Value="Find out how" Color="MediumGray" FontSize="12"/>
</StackPanel>
</Grid>
</Panel>
<Panel ux:Name="info" Color="LightGray">
<Panel ux:Name="infoContent">
<Panel Alignment="TopRight" Margin="15">
<Text Value="1st" Color="LightGray" Alignment="Center" FontSize="13"/>
<Rectangle Color="TicketPurple" CornerRadius="10" Height="20" Width="40"/>
</Panel>
<StackPanel Padding="20">
<Text Value="Anytime Return" FontSize="15"/>
<Text Value="2 Adults 1 Child" FontSize="14" Margin="0,10,0,0"/>
<Text Value="1 Senior Railcard 1 Annual Gold Card" FontSize="14"/>
<Text Value="Valid only on your chosen service. Not refundable." Color="MediumGray" FontSize="12" Margin="0,10,0,0"/>
<Text Value="Changeable prior to date of travel for a fee." Color="MediumGray" FontSize="12"/>
</StackPanel>
</Panel>
</Panel>
</Grid>
</Panel>
</DockPanel>
<Rectangle ux:Name="sidebarFade" Layer="Overlay" Color="#0005" Opacity="0" HitTestMode="None" />
<StackPanel Dock="Top" Color="#2196F3">
<Shadow Size="3" Distance="1" />
<StatusBarBackground />
<Panel Height="56">
<Hamburger Alignment="Left">
<Clicked>
<NavigateToggle Target="sidebar" />
</Clicked>
</Hamburger>
</Panel>
</StackPanel>
</DockPanel>
</EdgeNavigator>
</DockPanel>