Hi
i am trying to do some custom prompts and i have the following code:
<DockPanel Background="#00000077" >
<Panel Alignment="Center">
<Rectangle Fill="#fff" Width="270" CornerRadius="5" Margin="0, -150" Alignment="Top">
<Stroke Width="1" Brush="#dcdee3"/>
<StackPanel Alignment="Center">
<Panel Background="#68C4FB" Margin="0,0,0,0">
<Text FontSize="16" Value="PROMPT TITLE" Alignment="Left"/>
</Panel>
<Text FontSize="14" Value="TEXT" Alignment="Center" Padding="10,10,10,10" TextWrapping="Wrap" TextAlignment="Center"/>
<Panel>
<TextEdit Margin="5,0,5,0" TextColor="#000f" Font="MainView.RobotoRegular" FontSize="14" TextAlignment="Center" Height="60" IsMultiline="true" CaretColor="#000f" ClipToBounds="true" TextWrapping="Wrap" Value="inputBox" Padding="5,5,5,5">
<Rectangle Layer="Background" CornerRadius="10">
<Stroke Width="1" Brush="#dcdee3"/>
</Rectangle>
</TextEdit>
</Panel>
</StackPanel>
<DropShadow Angle="135" Distance="2" Size="1" Spread=".5"/>
</Rectangle>
</Panel>
</DockPanel>
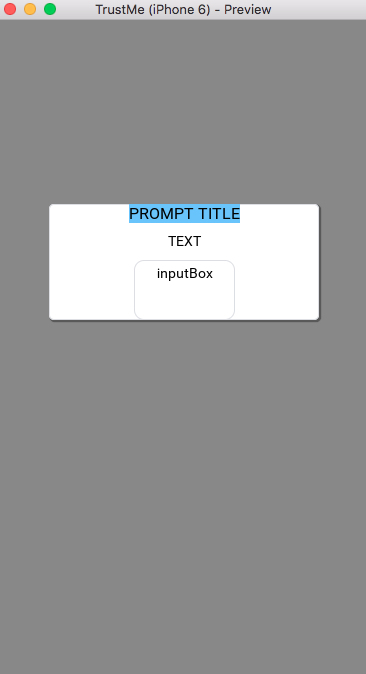
and i get this result:
so my questions is:
Why the panel inside the rectangle does not fit to the rectangle width ? If i set the inner panel width to 270 then i lose the rounded corners