Hi, I need some help to know what’s wrong with this code
<JavaScript>
var Observable=require"FuseJS/Observable"
var status=0;
var response_ok=false;
var username.value=Observable("");
var password.value=Obserable("");
function loginPostData() {
var myVar={
"users":{
"username":"username",
"password":"password"
}
};
fetch('http://osamaarafa96.esy.es/login.php', {
method: 'POST',
headers: { "Content-type": "application/json"},
body: JSON.stringify(myVar)
}).then(function(response) {
status = response.status; // Get the HTTP status code
response_ok = response.ok; // Is response.status in the 200-range?
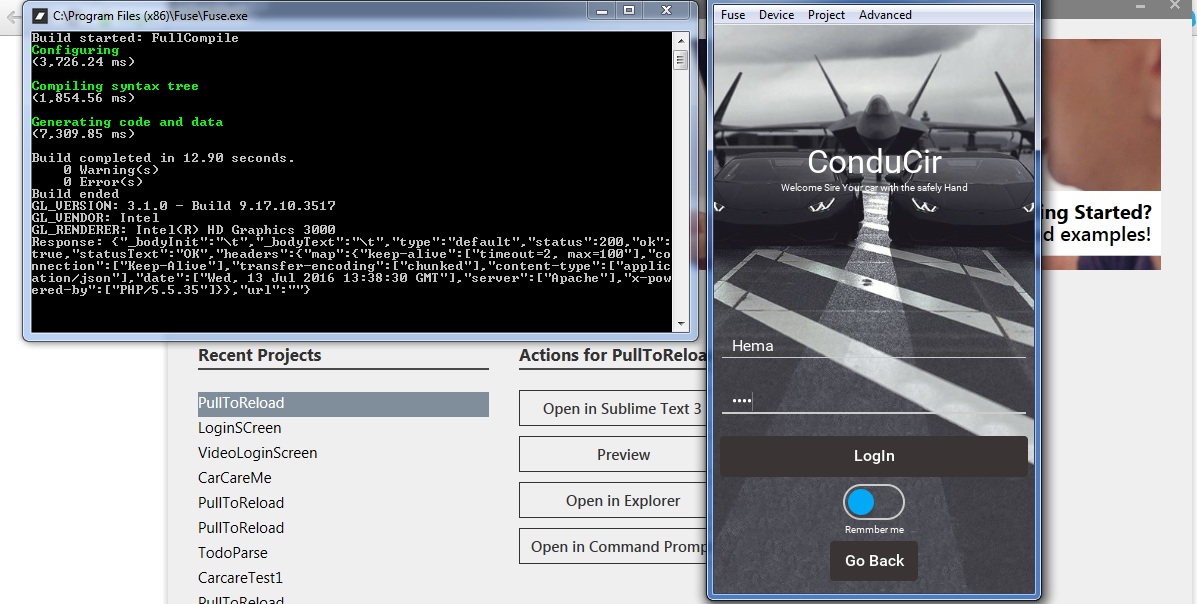
console.log("Response: " + JSON.stringify(response));
return response.json(); // This returns a promise
}).then(function(responseObject) {
// Do something with the result
console.log('the API said: ' + JSON.stringify(responseObject));
}).catch(function(err) {
// An error occured parsing Json
console.log('Error : the API said: ' + JSON.stringify(responseObject));
});
}
module.exports = {
loginPostData:loginPostData
}
}